Big Crocodile's Hat builder
First released October 6, 2020

When Pamela from Big Croc first asked about making it possible for her customers to configure their own hat visually on her Shopify store, we were a bit surprised this wasn’t a thing that already existed.
Some coffee and research later, it was very clear that if you wanted to put logos on apparel or customise t-shirts, there was a plugin for that, but not if you wanted something very specific like hats.
This project was made of two halves:
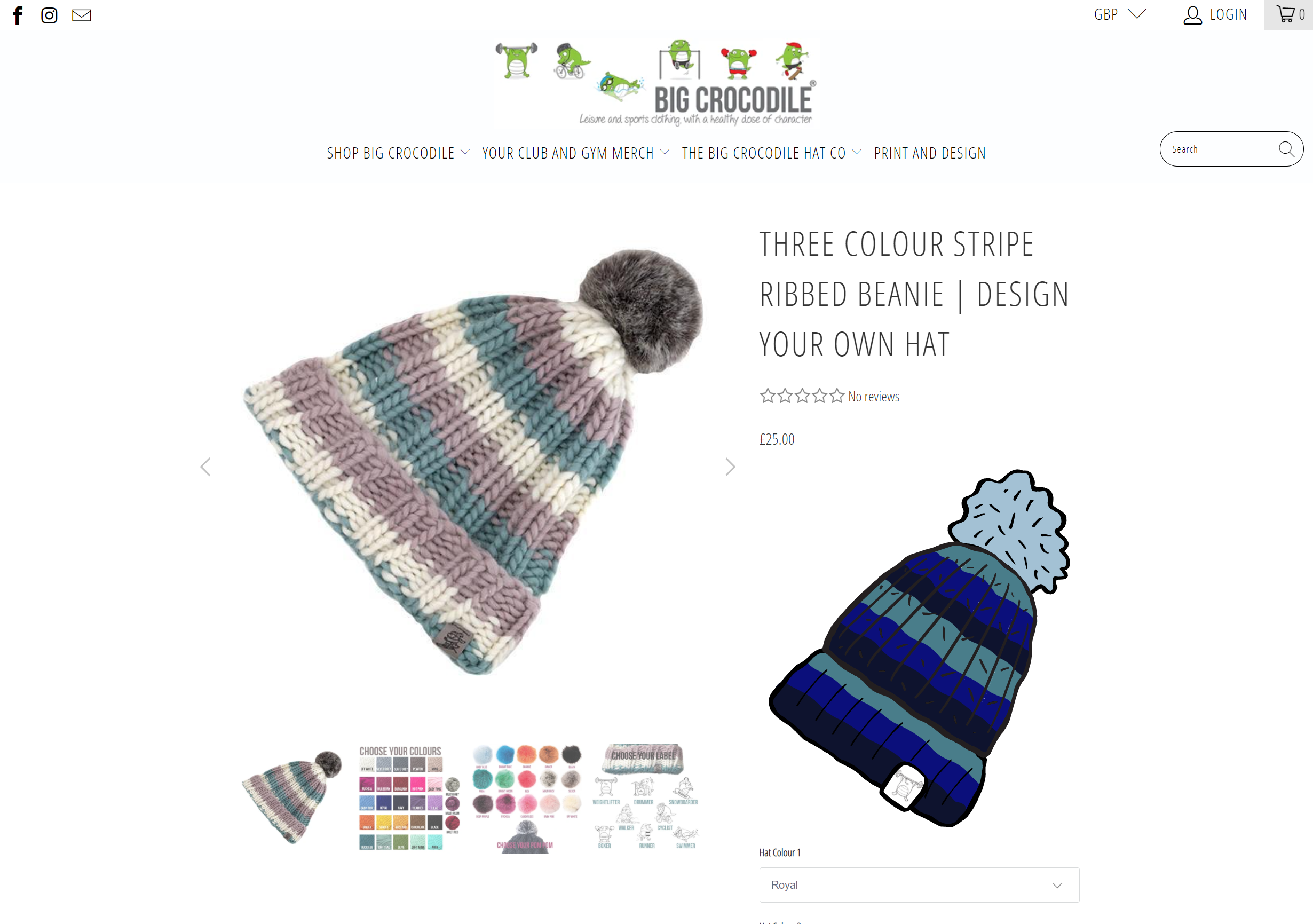
- Figuring out what the interface looked like, and how to actually display the changes to the customer.
- Integrating this with an existing Shopify store in a really light-way manner.
For the interface, we experimented for a bit and tried a few variations. The first version changed the hue on a photo of the hats, but it never felt quite right and the colour was never quite representative enough. We switched to a more cartoony approach using SVGs, which Pam much preferred.
Building a small test bench to change the colour of an SVG component on a drop-down menu is one thing, but integrating it very dynamically into a Shopify template was a whole other problem. The biggest issue was that Shopify does not provide multi-dimensional variations for products, so the InfiniteOptions plugin is used to generate the dropdowns to pick your primary, secondary and bobble colours. In order to integrate with this, the key was using a the MutationObserver interface to watch for changes to the DOM and hook our onchange code very lightly into the the dropdowns.